TL;DR A fast-loading WordPress site is crucial not only for user experience but also for Google rankings. Even a few extra seconds of delay can drive visitors away. This article explains how to measure your website’s speed, why caching plugins and the latest PHP version matter, and how optimizing images, enabling lazy load, using a Content Delivery Network (CDN), and keeping plugins/themes updated can significantly improve performance. You’ll also find examples of popular tools like Google PageSpeed Insights, GTmetrix, WP Super Cache, WP Rocket, CloudFlare, and Amazon Cloudfront.
The Internet is full of opportunities and thousands of choices for users. Pulling a client into your website is a difficult task – and keeping him might be even a greater challenge. A website that loads even 3 seconds longer than a competitor’s website, most likely will scare a user away.
That’s why it is worth taking your time and making sure that your website is as efficient as possible, not only for the sake of clients. For quite a time now, Google has been considering the website loading speed – the better the optimization, the higher position.
So how to make your website work even more effective? We present 6 suggestions to speed up your website.
Measure website speed
Before you start making changes on the website, it is worth starting by measuring the speed of it.
Here are few websites which can be used to do such a test:
KeyCDN
It is a fast and easy tool, one of its advantages is a wide selection of measurement stations. After analyzing the website, KeyCDN will give a general grade (from F to A) and it will also assess whether the website has particular elements, e.g. lazy load, CSS files, or optimized images.
https://tools.keycdn.com/speed
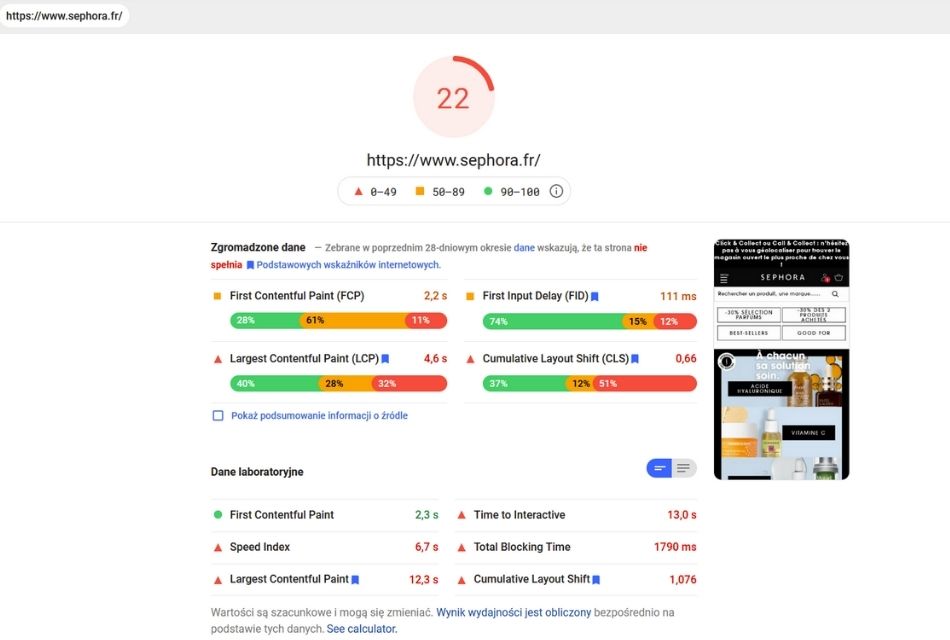
Google PageSpeed Insights
It is an author’s solution from Google. PageSpeed Insights measures the speed of loading and the speed of generating a website in the browser. Website performance is reported both on mobile devices and stationary ones.
Website will be graded from 0 to 100, in 3 segments – red (0-49), yellow (50-89), and green (90-100).

Google Lighthouse
It’s an open-source, automated website audit tool. You can run it on any website – public or requiring authorization. As in the case of Google PageSpeed Insights, the audit can be conducted on both mobile and stationary devices.
Lighthouse, like Google PageSpeed Insights, will run an audit for website performance but also for:
- Progressive Web App (PWA) – a specific app or website which can but doesn’t have to mimic the behavior of a native mobile app. At the same time, PWA works perfectly offline. Lighthouse can check such an application.
- Accessibility score – whether images have an alternative description, website language is understandable, the website has a clear structure, etc.
- Best practices – checking whether the elements that work on other websites are available on a given website and how well they work, e.g. using HTTPS, proper usage of a browser, etc.
- SEO score – whether the website is friendly for browsers and mobile devices;

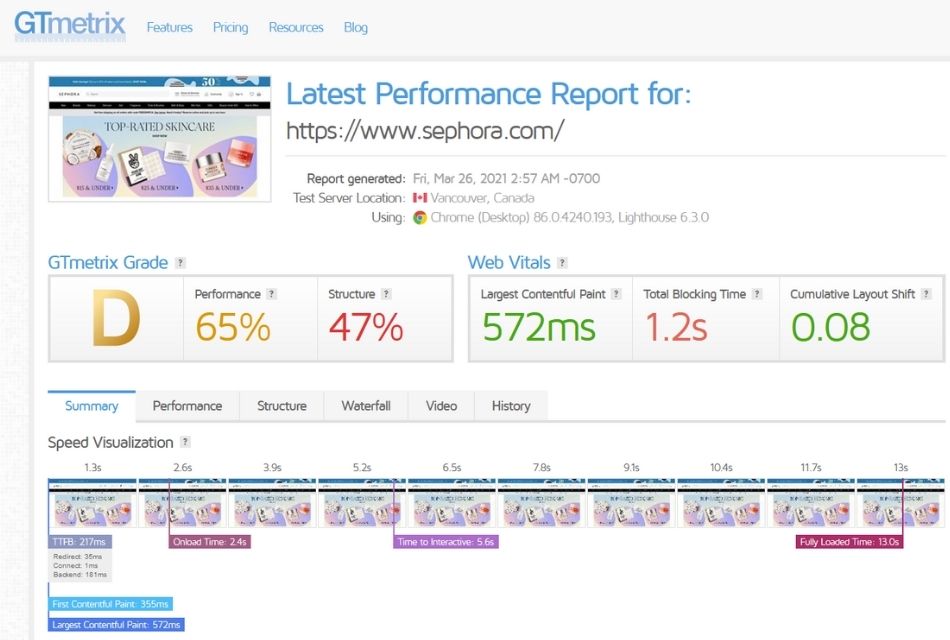
GTmetrix
Similarly to KeyCDN, a website will be graded from F to A. The test combines results from various sources – Google PageSpeed and YSlow, among others from sources. A lot of options are only available in the paid version. However, you can download the test as a PDF – useful when you want to send it to the board or the client.

However, the tests must be conducted properly to give a measurable result – below you will find some advice on how to do it.
Choose one tool on which you will rely – or two
It’s not worth comparing results from different tests – they differ in methodology, infrastructure, and other factors.
Do a few tests in a row
Only some tools do a few tests in a row, giving an average result. If the selected doesn’t provide such a solution, do it yourself.
Just don’t test the home page
It is worth testing other subpages. You don’t have to check each page – the most important are enough, e.g. sale offer, contact, products that you want to promote.
Nearest measuring station
If there is an option for choosing a location, use it. In that way, you will limit the factors on which you don’t have influence, e.g. delays on fiber optic cables for broadband providers. Ideally, the measurement station is located where the users of your website are – or at least the majority of them.
Cache
Its task is to store data to which access is often granted, without the necessity to perform each time time-consuming calculations or access external data.
WP Super Cache
The plugin generates static HTML files. After generating the file, the server will load it instead of a heavier PHP script.
A static file will be loaded for:
- unlogged users,
- users who didn’t leave any comments,
- users who didn’t view the password-protected post.
One hidden file can be used many times and other users will receive files customized specifically for them.
WP Super Cache
The plugin has 2 versions, premium and free. Even the free version will be enough for an average user, however premium one includes a lot of amenities, including:
- Widget Cache System – widgets caching,
- Minify HTML, CSS, and JS – diminishing the source code by removing unnecessary, for the machine, characters (line breaking, comments, nonprinting characters) without changing its functionality in HTML,
- lazy load – while opening the website, loaded are only those images that are currently visible.
WP Rocket
It works similarly to WP Fastest Cache – the majority of functions of both plugins overlap with each other, but there are a few differences between them:
- WP Rocket is only available in a paid version.
- It offers local storage of the pixel code of Facebook and Google Analytics (tools for monitoring the behavior of users).
- It uses the WordPress Heartbeat API. It means that API runs a set of tasks at given intervals or “beats” every 15 or 60 seconds, using the admin-ajax.php file to handle AJAX requests. It is used by CMS, as well as its plugins and themes – thanks to this, in the WP cockpit notifications are displayed, drafts of entries are automatically saved and idle users can be logged out.
Latest PHP version
It is equally important to have the most up-dated PHP version. Until now, this version has been 7, but on November 26, 2020, version 8 was implemented.
Will the newest version significantly influence the website’s performance? It depends. If your website does a lot of time-consuming math tasks, then yes, version 8th will improve your page flow. However, most “normal” users won’t fill a difference between PHP 7 and PHP 8.
It should be noted that when using an older PHP version, it is worth checking the list of outdated functions, changes, and problems that may occur before updating.
https://www.php.net/manual/en/appendices.php
Before moving to PHP 8 it is worth making a back-up, so you won’t lose anything in the case of failure. Here we described how to do it.
Image optimization
Equally important is the optimization of images on the website. Properly small graphics mean faster backup and smaller page size – which saves much-needed space on the server. Think if you need all images – maybe some of them can be replaced with text?
JPG, PNG, and GIF
The format of uploaded graphics to the website is also important. The best option for images with a lot of colors is JPEG. It offers lossy compression that enables high image compression. The side effect is the loss of some details which are generally unnoticeable.

For more complicated images the best option will be PNG format. Unlike JPG, it offers lossless compression which results in a larger file size.

The last recommended format is GIF, used for animated images. GIF uses only 256 colors and lossless compression.
If you want to reduce the size of images even more, use a free image compressor, e.g. https://tinypng.com or a plugin https://wordpress.org/plugins/tiny-compress-images/.
Lazy load
While opening the website, loaded are only those images that are currently visible. The rest of the content is loaded later as the page is scrolled. Thanks to this, graphics placed further on will not delay the loading of key elements of the website located at the very top.
Content Delivery Network – CDN
A Content Delivery Network is a distributed network of servers, decreasing the physical distance between a user and a server. Thanks to this, delays in loading the page content are minimized. Currently, most of the network traffic is handled by the CDN.
CloudFlare
CloudFlare places the copy of a website in a cloud, blocks various threats, and reduces the amount of spam. When the user enters the website, he is redirected to the CloudFlare server instead of an actual server of a given website. It allows avoiding detection of the user’s server IP.
In WordPress, there is also available a free CouldFlare plugin. https://wordpress.org/plugins/cloudflare/. It will speed up, among others, website loading and improve website security and SEO.
Amazon Cloudfront
This CDN safely provides data to clients, movies, apps, or API.
CloudFront offers advanced security possibilities, e.g. field-level encryption, HTTPS support (working smoothly with AWS Shield, AWS Web Application Firewall, and Route 53) – all of this to protect against various types of attacks, including DDoS.
Update plugins
It is worth regularly updating plugins on the website. Not having updated plugins on the website, will delay its loading and also put you at risk of using the solutions that are no longer supported – which will do more harm than good.
Additionally, WordPress recommends using no more than 15, 20 plugins. Make sure you use all installed solutions. Perhaps some of them are no longer needed?
Update the theme
Apart from plugins, update the theme that your website uses. Regular updating will provide better functionality as well as increased security. What is more, the updates often include new functions and remove minor problems that occurred in the theme.

Summary
It is worth starting to improve the speed of loading the website by conducting few tests – you will find a lot of good and free tools on the web, e.g. Gtmetrix or Google PageSpeed Insights. This will help you identify what to introduce or improve.
If your website runs on WordPress, you can install a few plugins responsible for caching, e.g. WP Super Cache WP Fastest Cache, and WP Rocket. Frequently update both the plugins and the theme used by the site.
Make sure that the website uses the newest PHP version – before making changes it is a good idea to make a back-up copy.
Optimizing images on your website is the next step. Use correct image formats and diminish their size using a free image compressor, e.g. tiny png.
It is worth using Content Delivery Network. It will decrease the physical distance between a user and a server. There are several CDN solutions on the market, such as CloudFlare and Amazon Cloudfront.
FAQ
Why is website speed so important?
Because users leave slow websites quickly, and Google also considers loading speed as a ranking factor.
How can I check my WordPress website speed?
Use free tools like Google PageSpeed Insights, GTmetrix, KeyCDN, or Google Lighthouse to analyze performance and get optimization suggestions.
What are the best caching plugins for WordPress?
Popular choices include WP Super Cache, WP Fastest Cache, and WP Rocket. They generate static files and reduce server load.
What is a CDN and should I use it?
A Content Delivery Network reduces the distance between users and your server, speeding up content delivery. Services like CloudFlare or Amazon Cloudfront also improve security.